GEN MED
High Fidelity Prototype

INTRODUCTION
GEN MED is a one-stop portal designed to connect the user seamlessly with all of their, and their children’s, medical providers. Its robust feature set allows the user to take full digital charge of their medical experience from finding a provider to accessing their entire family’s records and everything in between, GEN MED does it all. This case study follows the creation of the GEN MED app from initial concept through user flows, surveys, interviews, user data, competitive auditing, wireframing, and Low Fidelity prototyping all the way to the final High fidelity prototype.
DESIGN PROMPT
Design an app that enables parents to manage their family’s health records across organizations, send/print health records, communicate with their family’s health team, view test results, schedule appointments, as well as upcoming healthcare visits and milestones (e.g., vaccines and milestones).


USER STORY
As a parent, I want to be able to manage all of my family’s medical appointments and medical records in one place so that I don’t have to waste time tracking down old records, or using multiple systems and techniques to manage appointments, test results, communication and records.
USER RESEARCH
The user research process began with recruiting a diverse group of parents, including single parents, BIPOC, LGBTQ+ parents, and step-parents, to participate in a typeform survey which delved into their current interaction with GEN MED’s competitor apps, their frustrations with those interactions, and what they would look for in an improved user experience. Follow-up interviews were conducted with a small number of respondents. Prototype testing will be underway shortly.
SURVEY GOALS
-
Determine a user's experience and pain points when trying to view, retrieve and print copies of all of their children’s health records.
-
Determine how users currently manage their children’s health records.
-
Determine user’s experiences and pain points when trying to see when their children’s healthcare visits are due.
-
Determine how users currently keep track of when their children’s healthcare visits are due.
SURVEY QUESTIONS
-
How do you currently view, retrieve and print copies of your children’s health records?
-
Is there a way this process could be streamlined to be more efficient for you?
-
What difficulties do you encounter when trying to access your children’s medical records?
-
Do you currently use any apps/websites for accessing your children’s medical records?
-
If yes, please list the app(s) and/or site(s):
-
What functionality, if any, do you find the apps lacking?
-
How do you currently track when your children’s healthcare visits are due?
-
What difficulties do you encounter when trying to keep track of your children’s healthcare visits?
-
Do you currently use any apps/websites for keeping track of your children’s healthcare visits?
-
If yes, please list the app(s) and/or site(s):
-
Would an app and responsive website that enabled you access to your children’s medical records and kept track of your children’s healthcare appointments all in one place be useful for you?
-
Do you have any additional information to share about how you access your children’s health records or how you keep track of your children’s healthcare visits?
RESULTS
View final survey results on Typeform

PERSONAS - LUCAS CLEMENTS
Using survey findings a persona was created that would represent typical users of GEN MED. Lucas is a father of 2-year-old Ava, 4-year-old Ethan and 7-year-old Sophia. His kids, career, social life, and caring for his ailing adult parents leave him very little time. Between his three children it seems like Lucas is always scheduling appointments, going to appointments, or needing to access his children’s medical records (e.g., health forms for school, summer camps). He and his family have also switched medical providers a couple of times over the last few years and he sometimes struggles to remember where information is stored and when medical care occurred. With so much on his plate Lucas is looking for every opportunity to streamline his life.
USER FLOW & COMPETITIVE AUDIT
After creation of the user personas, the final steps of the development process needed to be completed prior to wireframing. First a user flow that represented a typical path through the app to a specific outcome in the app was created. Next a competitive audit was conducted comparing GEN MED with three competitors in the same app space.
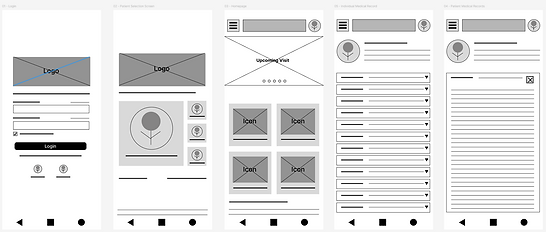
PAPER WIREFRAMES
All of the information collected and created in the initial stages of app development for GEN MED, culminated in the creation of a collection of wireframe sketches for potential landing screens for the app, as well as preliminary plans for app-structure.






LOW FIDELITY PROTOTYPE
After the best candidate for the landing page layout was selected from all five candidates, it was time to move on to low fidelity wireframing using the selected layout as a jumping off point. A short low fidelity wireframe prototype was built which represented the path a user would navigate as laid out in the previous user flow. These frames were then linked and interactivity was added to test the general high level functionality of the app.
HIGH FIDELITY PROTOTYPE (IN PROGRESS)
The low fidelity wireframes were then built upon to create high fidelity mockups which were fully fleshed out with colors, logos, imagery and other elements to create a product which was as representative of a static screen from the completed app as possible. Next, interaction was added to create a high fidelity prototype which followed the same user journey mentioned above.
FIGMA PROTOTYPE


NEXT STEPS
The GEN MED design prototype app aims to streamline patient interaction and enhance accessibility to medical information. By focusing on intuitive navigation, personalized features, and seamless communication between patients and providers, we hope to improve overall user satisfaction and engagement. We believe that this prototype addresses several current challenges in healthcare records and scheduling technology. GEN MED is still a work in progress. Once the current high fidelity is fully realized there will be a round of usability studies and user testing followed by a final completed prototype in the near future. This is a living page, so check back in the future to follow the development of this app prototype.
